11/28に東京(汐留)で開催された、D2CRさん主催のセミナー「ゲーム以外で!事業として成功させるアプリビジネス最前線!第2回目!」に参加してきました。

本記事では講演で参考になったポイントをまとめたいと思います。クックパッドさんの講演については後日別の記事にてお送りする予定です。
SmartNewsのビジョン
・世界中の良質な情報を集め、それを必要としている人へ送り届ける。


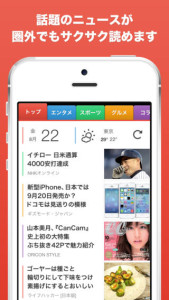
SmartNewsがUIに関して評価をいただいている3つの理由
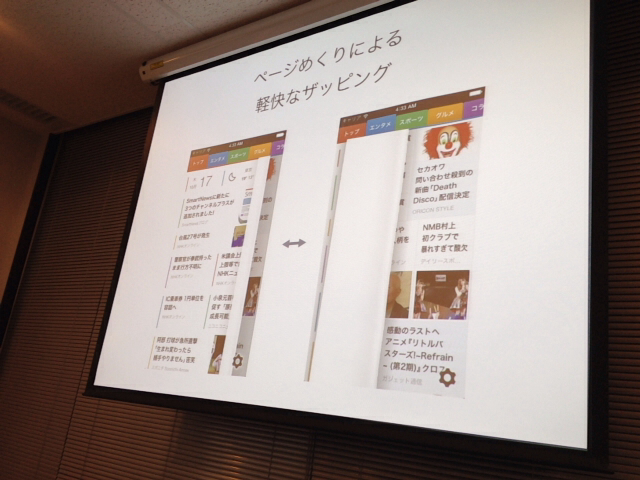
1、ページめくりによる軽快なザッピング
エンタメみたりスポーツみたりと、いろんなジャンルを簡単に切り替えて流し読みが出来る。

2、独自のレイアウトアルゴリズムでアイキャッチと一覧性を両立
写真が大きく使えるということに加えて、1画面あたりの情報数が多く入る。

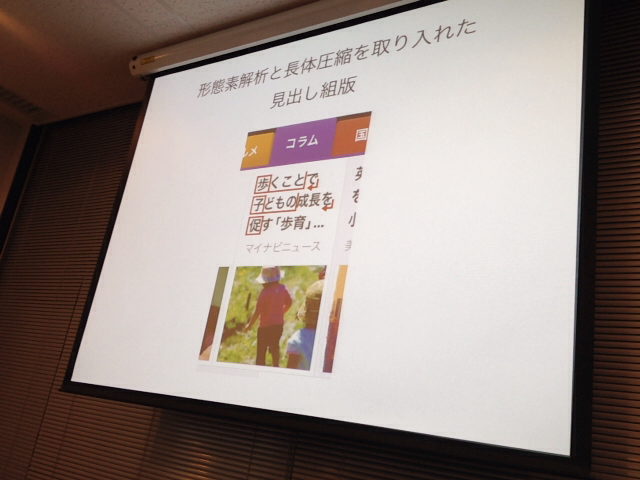
3、形態素解析と長体圧縮を取り入れた見出し組版
文字のサイズが行によって変わる。一番読みやすいところで自動で文字を折り返している。

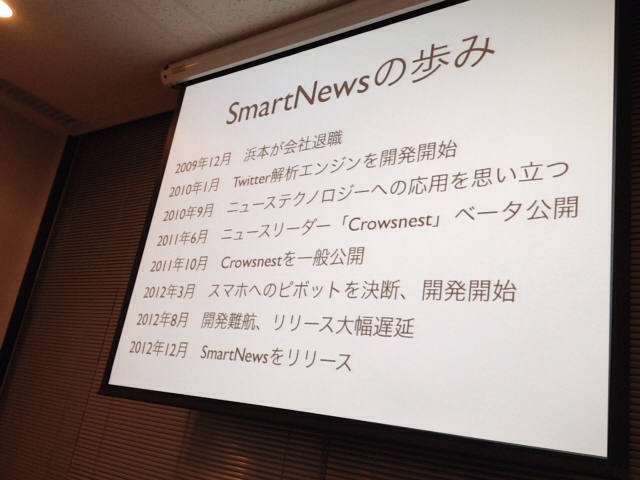
SmartNewsが出来るまで
我々はUIの専門家というわけでもなく、ここだけを話しても面白くないと思うので、これまでどういう風にアプリを作ってきたかをお話します。

SmartNewsは4年前からはじまっている。私は元々プログラマーをやっていたが、どうしても面白いことがやりたくなって勢いで会社を辞めた。
2010年当時、TwitterのAPIを使ってクローラーを作ったり、Twitterのユーザーのオーソリティーを自動計算するような解析エンジンを作っていた。
それを使って何か面白いことが出来ないかと考えていたところ、2010年後半に「ニュースの配信が出来るんじゃないか」と思った。
その理由はTwitterにはURLがたくさん含まれていて、皆が注目しているURLは話題性の高いものであり、配信する価値のあるものであると思ったから。それを自動的に収集して配信するような技術をつくれると考えた。
そして、2011年に「Crowsnest(クロウズネスト)」というWEBアプリのニュースリーダーをだしたが、全くユーザーが伸びなくて、2012年にスマホのネイティブアプリをつくろうとピボットをした。
CrowsnestはTwitterでアクティブに活動している人しか楽しめないニュースリーダーだった。スマホアプリは、誰でも使えるような手軽なアプリにしようと方針を変え、9か月間かけてつくったのがSmartNews。
初期のSmartNews
SmartNewsの一番初期段階の画面。「Crowsnest」の移植に近いが、画面にニュースが2つしか表示されず画面の使い方の効率も悪い。

一応ページめくりもあって、スライドして切り替えることも出来たが地味なアプリだった。
2012年8月、ポップになったSmartNews
ユーザーに気軽に使ってもらうために、デザインをポップにして画面エフェクトも工夫しようと作り始めた。2012年の8月の段階がこの画面。

今となっては信じられないが、自分的には最高のUIだと思っていた。すごくカラフルで楽しい。でも見にくい。
ページをめくるとキューブトランジションになっている、画面の上のほうの水玉部分は一体どういうこだわりなのかセロファンみたいな仕様になっていて、色を重ねると普通明るくなるが黒くなる。当時はこれがこだわりだと思っていた。
左下のオレンジ部分を押すと、朝刊、昼刊、夕刊が切り替えられるというスタイルだった。

今のSmartNewsはニュースを過去に遡る機能はついていないが、当時は1日くらい前の過去ログまで読めた。
自分はイケていると思っていたし、身の回りの人たちもいいんじゃないとか言ってくれたが、なかなかこれだというものが出来ないでいた。
2012年10月、リリース2か月前のSmartNews
リリース2か月前の画面。スポーツをスクロールしていくと次にグルメがでてくるみたいに、ページめくりが左右ではなく下にスクロールすると次が出てくるアプリになっていた。それだけ迷走していた。その月は毎日のように変更を重ねていた。

このバージョンは現在に近いが、ページめくりはフリップボードみたいになった。これもいまいちで却下になった。

リリース1か月前のSmartNews
リリース1か月前で、それっぽく整ってきたものの、右下にある設定ボタンを押した時に、まだ朝刊・昼刊・夕刊が残っていた。

なぜ朝刊・昼刊・夕刊にこだわっていたかというと、SmartNewsにピボットするにあたって設定していたコンセプトがあったから。
そのコンセプトというのは、スマホの世界では情報がストリームのように流れていて、それにみんな実は嫌気が差しているのではないかと謎の仮説を立てていて、フローを断ち切ってパッケージ型にしようと考えていた。
朝昼夜と3回だけきちんと届けて、後はいくら続きを読もうとしても読めないというコンセプト。
それで「朝刊・昼刊・夕刊の切り替え機能は絶対必要なんだ」とすごく主張していた。それがアプリ名にも表れていて、当時は「ニュースどうぞ」という名前だった。
“どうぞ”というのはアプリがニュースをパッケージにして”どうぞ”って渡してくれるイメージ。自分としてはすごく良い名前だと思い込んでいた。

はじめてユーザーテストを実施
ユーザーテストをするとダメだしの連続だった。
そんな風に開発していた中で、やっと最後の最後のタイミングでユーザーテストをやった。
厳密にはその前にもユーザーテストをやっていたが考え方が甘かった。身の回りの友人などに使って貰って感想聞いて満足していた。
身の回りにいる人は基本同業者なので、一般ユーザーが抱く感想とは全然違うし、そこそこほめてくれるので「それで良いんだ」と思ってしまっていた。
それではまずいという話になって、自社の顧問税理士事務所をまる2日無償で貸してもらって、その税理士で働いている事務の人を呼んで10人くらいにユーザーテストをした。
「スマホを買ってまだ2ヶ月」みたいな人ばかりで、本来想定していたターゲットユーザーに近い人にテストを実施した。
すると、「朝刊・昼刊・夕刊」の部分が出てきたときに、ユーザーさんはまったく意味がわかっていなかった。

「昼刊ってなんですか?」と言われて説明すると、「いや、でも今夕方なんだけど・・・夕方なのでもっと最新のニュース読みたいんだけど」と言われた。
「夕刊はもうちょっとしないとと配信されないんですよ」というと、「それは意味が分からない」という感じで要領を得ない。他にも、レイアウト・色使い・アイコン・アプリ名、あらゆることでものすごいダメだしをされた。
ユーザーテストを元に大改編。
ユーザーテストで大変落ち込んだが、いかに自分が開発者のバイアスにかかっていたかを思い知った。
ユーザーの素直な声を信じて直前ではあるけど全部作り直した。その時にアプリ名も「ニュースどうぞ」から「SmartNews」になった。
アイコンもクラウドソーシングのランサーズで5日間でつくってもらって、UIもユーザーが「よくわからない」と言ったところを全部削って朝刊・昼刊夕刊・もなくした。ただし朝・昼・夜のプッシュ通知だけは残した。
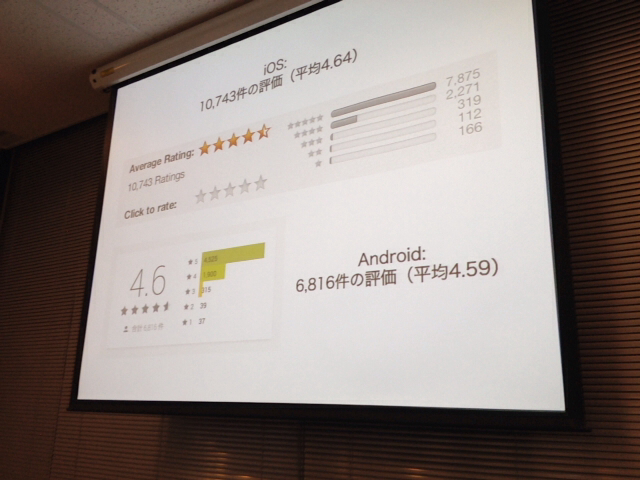
結果的にものすごいシンプルにしてリリースした。最新データではないがiOSでの評価は10,000件を超え、Androidでも6,000件強くらい評価いただき、平均点もとても高い結果をいただくことが出来た。

SmartNewsが得た教訓は3つ
1、100回つくって100回壊せ
つくって壊すつくって壊すを徹底的に繰り返す。とにかく試行錯誤すること。
お堅い組織だと「これじゃダメだ」となかなか言えない、プログラマに100回コードを書き直しさせたらイヤになってしまう。
SmartNewsも最初は壊滅的にひどかったが、それでも僕自身がプログラム書いていたこともあるのでただ作り直せば良かった。回数だけは重ねたが結果的に良かった。数をこなすと見えてくるものはある。
2、開発者バイアスを徹底的に疑え
徹底的にバイアスがかかっているという前提で疑ったほうが良い、本当に怖い。基本的に同じ業界にいる人の意見は信用しない方が良い。同僚・友人すら信用できない。
ユーザーテストをやる時も「ユーザーテスト慣れ」している人がいる。リテラシーは通常だけれど、ユーザーテストをアルバイトで多くやっていてテストを受けること自体に慣れている人。こういう人は、人が見るところと違うところを見るので自然なテストにならない。
3、コンセプトをユーザーに押し売りするな
SmartNewsの場合「情報のパッケージング」というコンセプトは、結果的に押しつけだった。
開発時には「情報のパッケージング」こそがSmartNewsのアイデンティティだと考えていたが、ユーザーテストを行って、フタをあけて見ればそんなものはなくて良かった。
「コンセプトをストーリーにして文章に起こしてみる」ということがあると思うが、その時、文章が長くなったらそれは危険だと思ったほうが良い。
SmartNewsも「良質な情報をすべての人に届ける」というビジョンは、一切出していないし、Appstoreのどこにも書いていない。
Appstoreに書いてあるのは「ニュースが読みやすいアプリ」それだけのこと。こうしてはじめてユーザーに受け入れられる余地が出てくると思う。ジャンルは違えど様々なアプリにも言える。
※SmartNewsさんでは現在人材募集中とのこと。
SmartNewsではエンジニアを募集してます。ぜひご連絡ください! / コンセプトを押し売りするな!SmartNewsが教える開発者バイアスの怖さ&AppAnnie最新アプリ市場動向、出会い系が急成長?-D2CRアプリセミナー http://t.co/rfM6ag9ESb
— Kaisei Hamamoto (@kaiseh) 2013, 12月 2
全体に占めるゲームカテゴリ―の割合
左がDL数、右が売上。青がiOS、オレンジがGooglePlay。

全体のDLの40%弱がゲームカテゴリ(60%はゲーム以外)ゲーム以外でもDL数では取ることが出来るということ。売上ベースになってくるとiOSで70%、Androidで80%がゲームという割合。
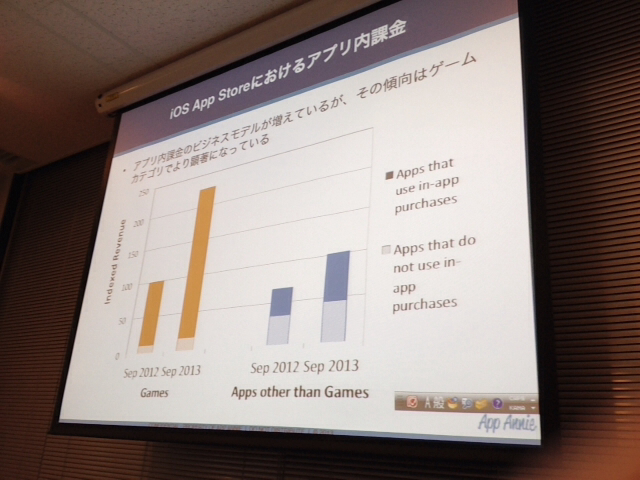
AppStoreのアプリ内課金
左がゲーム、右がゲーム以外。棒グラフの下の斜線部分が有料アプリの売上。棒グラフの上の塗りつぶされている部分がアプリ内課金の売上。

アプリ内課金のビジネスモデルが増えているが、その傾向はゲームカテゴリで顕著になっている。
ゲームの市場がここ1年で伸びているのは、完全にアプリ内課金であって有料アプリではない。
右側のゲーム以外のグラフを見ると、アプリ内課金も伸びているが、有料アプリも売上伸びている。
ゲームにおいて有料アプリという戦略は厳しいが、例えば教育カテゴリで二番目のトカボカという会社は(一番はディズニー)有料アプリにこだわって、子どもが自由に遊んでも間違いが起きないというところを売りにして人気が出ている。
ゲーム以外ではアプリ内課金に必ずしもこだわる必要はなく、特にサブスクリプション(月額課金モデル)は有効。
iOSカテゴリトレンド
iOSのカテゴリをDL多い順と、売上の多い順に並べたランキング

ダウンロード
写真・ビデオがトップ3にランクイン。YoutubeのプレイヤーなどもDL伸びやすい。
1、ゲーム (─)
2、エンターテインメント (─)
3、写真・ビデオ (↑2)
4、ユーティリティ (↓1)
5、ライフスタイル (↓1)
6、ソーシャルネットワーキング(─)
7、ミュージック (↑1)
8、教育 (↓1)
9、仕事効率化 (─)
10、辞書・辞典 (↑2)
売上
ミュージック・ニュースが大躍進。ニュースが10位⇒6位にランクアップ。
1、ゲーム (─)
2、ソーシャルネットワーキング(↑1)
3、ミュージック (↑5)
4、仕事効率化 (↓2)
5、教育 (↓1)
6、ニュース (↑4)
7、エンターテインメント (↓2)
8、ナビゲーション (↓2)
9、ブック (↓2)
10、写真・ビデオ (↓1)
DLで2ランクアップの「写真・ビデオ」は〜カメラみたいな撮影系と、デコ系加工系、動画関係、アルバム系など、かなり激戦区になっているように感じます。売上で2ランクアップ「ミュージック」はyoutube系・カラオケ・着うた系とかかと。
GooglePlayカテゴリトレンド
GooglePlayのカテゴリをDL多い順と、売上の多い順に並べたランキング

ダウンロード
コミュニケーション、音楽&オーディオ、写真の3つがDL数でランクアップした。
1、ゲーム (─)
2、コミュニケーション (↑1)
3、ツール (↓1)
4、エンターテインメント(─)
5、ソーシャル (─)
6、音楽&オーディオ (↑3)
7、カスタマイズ (↓1)
8、メディア&動画 (─)
9、仕事効率化 (↓2)
10、写真 (↑1)
売上
売上ランキングではコミュニケーションが2位に浮上するなど、多くの順位変動があった。
1、ゲーム (─)
2、コミュニケーション (↑1)
3、ソーシャル (↑5)
4、旅行&地域 (↓2)
5、ツール (↓1)
6、エンターテインメント(↑4)
7、仕事効率化 (↓2)
8、カスタマイズ (↓2)
9、教育 (↓2)
10、音楽&オーディオ (↓1)
iOS日本非ゲームパブリッシャーランキング(2013年9月)
非ゲームではDL数と売上において日本のローカルパブリッシャーが制圧している。
iOSダウンロード数
1、Yahoo!Japan
2、Google
3、LINE
4、リクルート
5、KDDI
6、サイバーエージェント
7、Apple
8、SoftBank
9、Facebook
10、Egg
iOS売上
1、LINE
2、Voltage
3、集英社
4、紀伊国屋
5、コロプラ
6、クックパッド
7、ドワンゴ
8、電通
9、webmastery
10、SoftBank
※Voltageはゲームといえばゲームだが、エンターテインメントに入っているため非ゲームで集計。
GooglePlayパブリッシャーランキング(2013年9月)
日本非ゲームDL数&売上 Yahoo!JapanはDL数で、LINEは売上で、iOSとAndroidの非ゲーム市場両方をけん引している。
GooglePlayダウンロード数
1、Yahoo!Japan
2、LINE
3、リクルート
4、Google
5、Facebook
6、Twitter
7、日本マクドナルド
8、APP 2 ME
9、楽天
10、Baidu
GooglePlay売上
1、LINE
2、GREE
3、Voltage
4、YOURNET
5、DeNA
6、Rensa
7、トレンドマイクロ
8、SayHi
9、集英社
10、ミントC!
※GREEアプリはエンターテインメントに入っている。実際はゲームでの売上。
iOS日本非ゲームトップアプリ(2013年9月)
iOSダウンロード数
トップ10にヤフーのアプリが3つランクインしている。
1、LINE(LINE)
2、Youtube(Google)
3、RoadMovies(Honda)
4、MusicTubee(MobiRochet)
5、Yahoo!ニュース(Yahoo!Japan)
6、GoogleMaps(Google)
7、Yahoo!Japan(Yahoo!Japan)
8、GyaO!MUSIC(Yahoo!Japan)
9、Twitter(Twitter)
10、Facebook(Facebook)
iOS売上
ブックカテゴリのアプリが4つランクインしている。
1、LINE(LINE)
2、YYC(LINE)
3、LINEマンガ(LINE)
4、ジャンプBOOKストア!(集英社)
5、紀伊国屋書店Kinoppy(紀伊国屋)
6、コロプラ(コロプラ)
7、LINE占い(LINE)
8、クックパッド(クックパッド)
9、ラブコレクション(webmastery)
10、ビューン(Softbank)
LINEマンガが3位に入っているところから電子書籍はマンガがキーになっているのは明白。電子書籍で売れるのは7割とかはマンガらしい。電子書籍は2012年に600億円の市場が、2016年に2,000億円まで伸びる急成長市場。
GooglePlay日本非ゲームトップアプリ(2013年9月)
GooglePlayDL数
7つの異なるカテゴリのアプリがランクイン
1、LINE(LINE)
2、Twitter(Twitter)
3、Yahoo!Japan(Yahoo!Japan)
4、マクドナルド公式アプリ(日本マクドナルド)
5、LINEカメラ(LINE)
6、Facebook(Facebook)
7、Simeji(Baidu)
8、Skype(Microsoft)
9、Yahoo!スマホ最適化ツール(Yahoo!Japan)
10、silent camera(duaoddl)
GooglePlay売上
LINEは非常に存在感がある。
1、LINE(LINE)
2、LINE占い(LINE)
3、GREE(GREE)
4、LINEマンガ(LINE)
5、ASOBO(YOURNET)
6、Mobage(DeNA)
7、YYC(LINE)
8、LINEカメラ(LINE)
9、ウイルスバスター モバイル(Trend micro)
10、スマとも(SayHi)
えいぽんたん、スマコロなどの教育系アプリが好調なドリコムさんのお話。
えいぽんたん


回答数は5億問突破、アクティブユーザーは一日100問の問題を解いている。平均プレイ時間は30分。
アクティブユーザーのうち40%が90日間もの間毎日プレイしている。99%が非課金ユーザーで基本的にフリーで提供している。
TOEICの問題で350〜990点まで用意しているので、少しずつステップアップしていけるようになっている。
ユーザーヒアリングをすると、TOEIC595⇒735点と英語できない人ができるようになる実績もでている。
高い学習熱量を満たすポイントは「学習の最適化」、回答状況をみて出題を自動調整してる。簡単すぎても難しすぎても続かない、いい塩梅で問題をだすのポイント。
集客にはブースト広告を行っている、えいぽんたんは75万DL、85万DLくらいまできている。
取材協力:D2CR、スマートニュース、AppAnnie、ドリコム
【おまけ】「一般ユーザーにユーザーテストをするとダメだしの連続だった」の図。

※イラストはイメージです。



















ランサーズを検索したら当時の募集ページを発見した。(参照)
総額報酬5,0000円のコンペで79件のアイコンデザインが集まっている。