ios7では全体を通してフラットデザインを、
採用することが発表されました。
ios7は今年の秋から導入されます、
iphone4以降のデバイスには対応していますので、
数か月後には、大部分のユーザーがios7に移行するのではないでしょうか。
特にアプリ開発者にとっては、
アプリのDLに直結する、
Appstore上でのアイコンの重要性というのは非常に大きく、
アイコンについてもデザインを考慮してく必要がでてくるかもしれません。
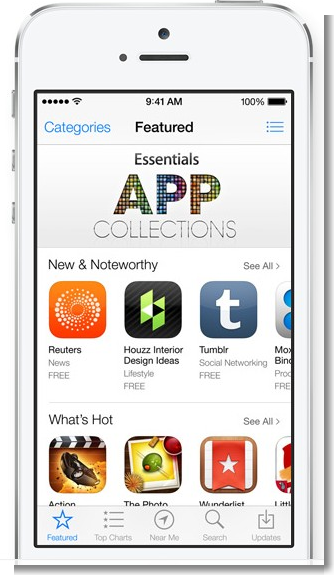
ios7のAppstoreデザイン
オフィシャルサイトによると以下のデザインになるそうです。

本記事では、
フラットデザイン・フラットアイコン関連の、
役に立ちそうな情報をまとめたいと思います。
Apple公式のフラットデザイン移行ガイド
iOS 7のフラットデザインでアプリを開発するための移行ガイドをAppleが発行

やはりまずはAppleがオフィシャルで公開している、
移行ガイドには目を通しておく必要があると思います。
フラットデザインを採用したことによる、
Appleのメッセージは「よりアプリの本質に注力しよう」ということのようで、
「物理的なリアリズム(グラデーション、ドロップシャドウ等)を廃すること」
「アプリは明快さを優先しホワイトスペースを多くする、
色はUIを単純化するためにのみ使うこと」
などと言及しています。
5分で分かるフラットデザイン
フラットデザインとは何なのか、
ということを丁寧に説明した記事です。
なかなか、言葉だと説明しにくいですが、
画像でみるとイメージがわきやすいですね。
・グラデーションを使わない
・影を付けない
・背景画像を使う
などポイントに絞っての解説もされています。
フラットアプリアイコンの実例
今すぐ真似したい! フラットデザインのiOSアプリアイコン32個まとめ
![]()
デザイン的に優れているフラットアイコンアプリの実例が32個紹介されています。
海外系のアプリが多いですが、シンプルで単色、
まさしくフラットアイコンという感じのものが多いです、
デザインイメージがわかないときに眺めると、
アイディアが浮かんできやすいかもしれません。
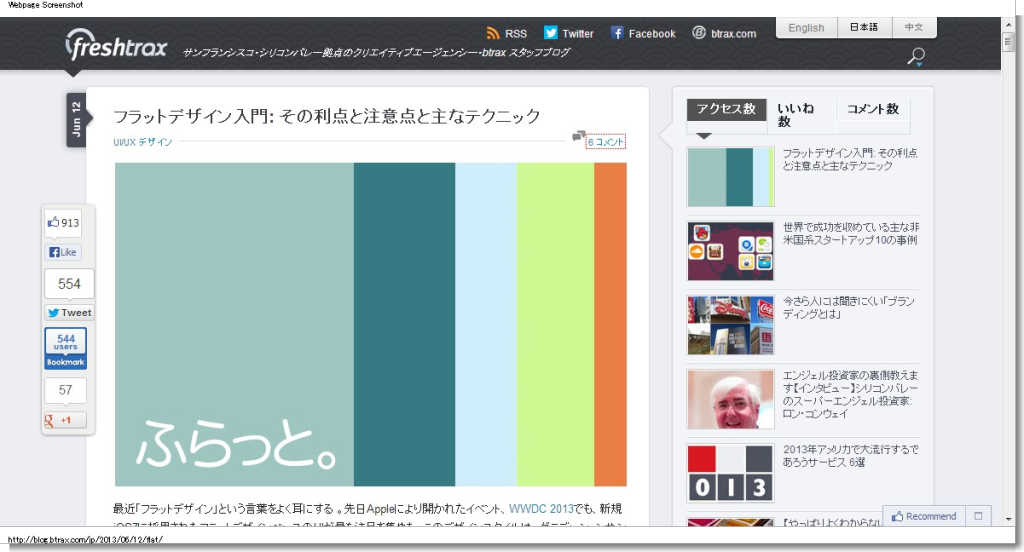
フラットデザイン入門
フラットデザインについての端的な説明に加えて、
かっこいいフラットデザインを実現するポイント、
採用する場合の注意点などを解説しているページです。
クリエイティブエージェンシーのブログだけあり、
専門家としての意見をわかりやすく、まとめてくれています。
“アプリの目的やデザインにもよるので、
ただかっこ良いという理由だけで無理してフラットデザインを採用しない事”
とはっきりと言っている点も印象的です。
iOS 7とiOS 6のアイコン比較
【iOS 7】「iOS 6」とアイコンを比較した画像 → 並べると変化が分かりやすい!

ios6とios7のデフォルト機能のアイコンを比較しています。
並べてみてみると変化がわかりやすいです。
しかし、記事でも述べられている通り、ios6アイコンのほうが、
直感的に機能を示しているアイコンも多数あるように感じます。
フラットデザインで発生する問題点
windowz8とio7はモダンなデザインに向かうことで、
アプリ開発者が、無駄な装飾にかけるコストを削減し、
より本質的な機能をもったUIを目指していることを述べながらも、
・どこがボタンなのか、ユーザーが直感的にわかりにくくなる
・フラットデザインはごまかしがきかない分、デザイン力が求められる
などのフラットデザインの採用で起こり得る問題や混乱を、
提唱した内容になっています。
フラットなアイコン素材まとめ
フリーでフラットなアイコン素材がダウンロードできるサイトのまとめ

フラットアイコン素材がDLできるサイトのまとめページです、
海外のサイトが中心になっています、
フラットデザインのアプリを作る時の、
プロトタイプやモックアップを作成する時に重宝しそうです。
フラットデザインの今後のトレンド
フラットデザインをより魅力的にする、新スタイルトレンド5個まとめ

フラットデザインが主流になった後は、どのようなデザイントレンドになるのか?
ロングシャドウ、グラデーション、ドロップシャドウ、ベベル加工、3Dフラットデザインなど、
画像を添えて、派生するデザイントレンドを解説したページ。
「フラットデザインをベースにしてこういう風になっていくのだな」と、
今後のデザイントレンドをなんとなく感じることができる良記事です。
フラットデザインがなぜ誕生したか。
フラットデザイン誕生の理由 ~今後のデザインプロセスについて2013~
なぜ今フラットデザインの流れになっているのかが、
わかりやすく書かれています。
フラットデザインを実装する時の色やデザインについても、
翻訳情報がメインのようですが、綺麗にまとめられていて、
現実的なデザイン時にも非常に役立つページです。
iOS7用のアイコンテンプレート
早くも登場!iOS7用のアイコンのテンプレート素材 -Template for iOS 7 App Icons
![]()
ios7用のテンプレート素材が公開されています、
データはPSD形式です。
フラットデザインになると、
クリエイティブ自体はシンプル化しますが、
アイコンを作るのが苦手なアプリ開発者は、
このようなテンプレを活用すると良いかもしれません。
別にアプリアイコンが、
必ずしもフラットである必要はないとは思います。
iOS7用のアイコンテンプレート
こちらは日本のサイトです。
iOS7用アイコンのイラストレーターテンプレートデータが公開されています。
実機表示にあわせてpxを調整してくれている。
これから細かい部分も調整して、
アップデートも検討しているそうです。
それにしても仕事が早いですね。
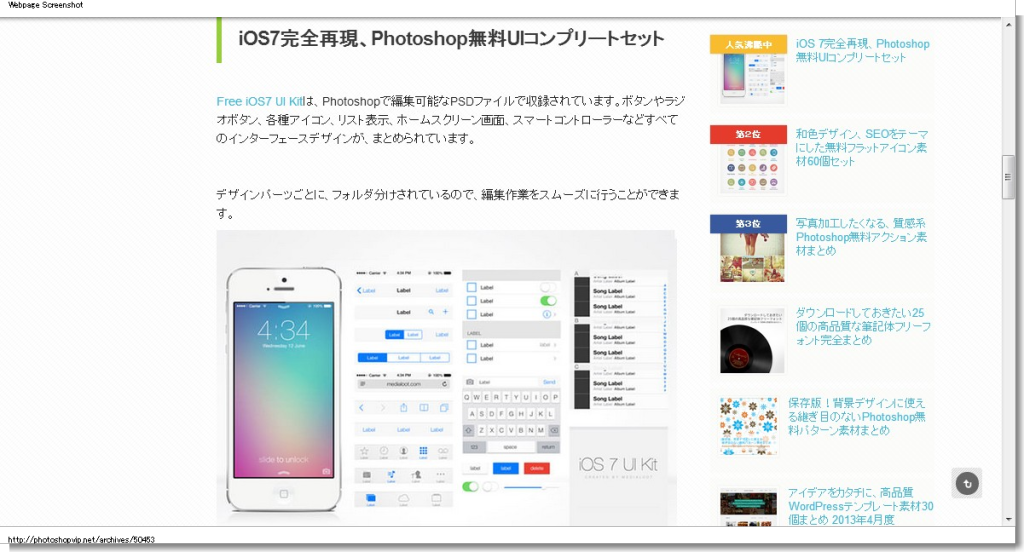
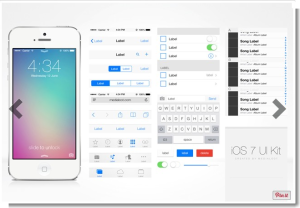
ios7デザインを再現したPhotoshopデータが登場
iOS 7完全再現、Photoshop無料UIコンプリートセット

iOS7を、完全再現したPhotoshop用データが登場しました、
各種アイコン、ボタン、ホームスクリーン画面など十分すぎるほどカバーされていて、
再現クオリティも高く、io7用のモックアップをつくりたい場合など重宝しそうです。

素材の利用に関しては、個人、商用ともに可能とのこと。
ios7発表から素材公開までのスピード感と、
クオリティからも有料で販売できるレベルですね、世界は広いです。
ぜひios7関連で活用してみてください。
フラットデザインが進化してロングシャドーに?
海外でも人気を集めているフラットデザインですが、
その次にロングシャドーデザインに流れがくるとも言われています。
意外に作成することが難しいロングシャドーデザインを、
簡単に作ることができるジェネレーターをまとめたページです。
フラットアイコンフリー素材ページ
・フラットアイコンの進化形、美しいソリッドなラインを使ったアイコン素材 -Tab Bar Icons iOS 7

:5分で分かるフラットデザイン-1-5-@IT-1024x562.png)


-fladdict-1024x552.png)