※本記事はnoteにて公開した記事を転載したものです(公開日:2023年5月18日)数値などは取材当時のものです。
https://markelabo.com/n/n913cb0f0292c
ペイディのUXライターに「UXライティング」について聞きました。

「ペイディ」について教えてください。
宮崎:
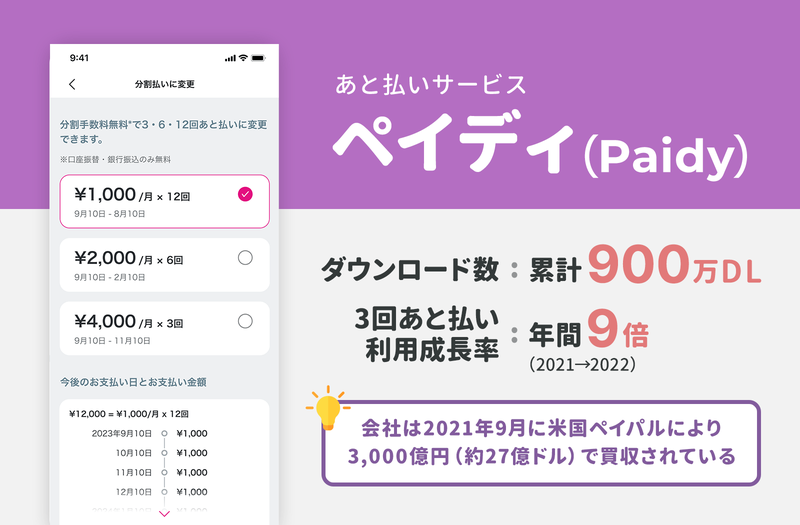
スマホだけで今すぐ買い物ができて、支払いは後から行える「あと払いサービス」です。海外では、Buy Now Pay Later(BNPL)とも呼ばれます。
アプリのダウンロード数としては、国内900万ダウンロードに到達。会社の社員数は約200名。39カ国の国籍を持つ社員がいます。
ペイディの思想は、あと払いサービスを通じて、お客さまのやりたいことや叶えたいことなど、夢の実現をサポートすることです。
UXにはとても力を入れていて、UX関連の専門チームをインハウスで抱え、さらにUXライティングの専門家も雇っているという点は、わりと特徴的かなと考えています。

言葉で体験デザインするのが「UXライティング」
宮崎:
UXライティングというのは、基本的には「言葉でユーザーの体験をデザインすること」だと、僕としては大まかに捉えています。
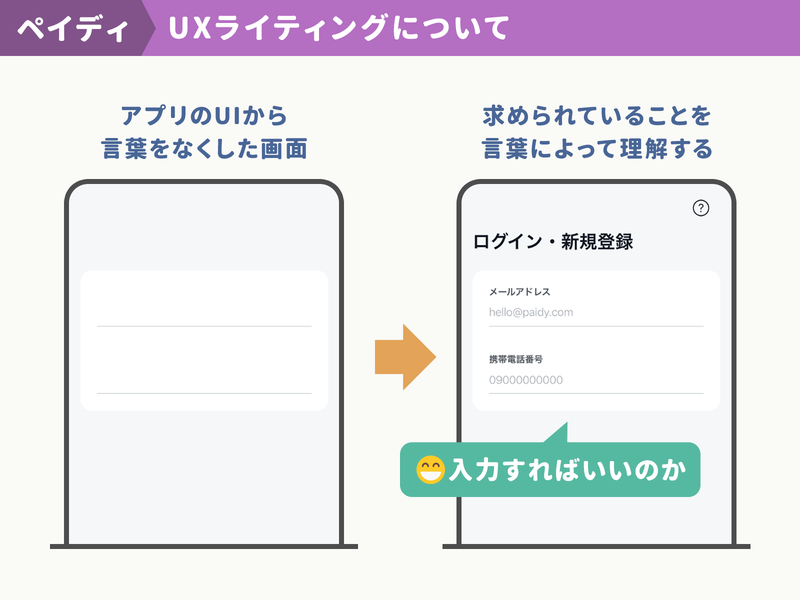
例えば、以下の画面から言葉をなくしてしまうと、何の画面かわからなくなりますが、言葉が入った途端に「ログイン画面だ」とわかります。
つまり、言葉が入って初めて「ここで何をすればいいか?」が理解できる。言葉で体験をサポートするのが、UXライティングの役割なんです。


また、課題解決というのも「UXライティングの仕事」だと考えています。
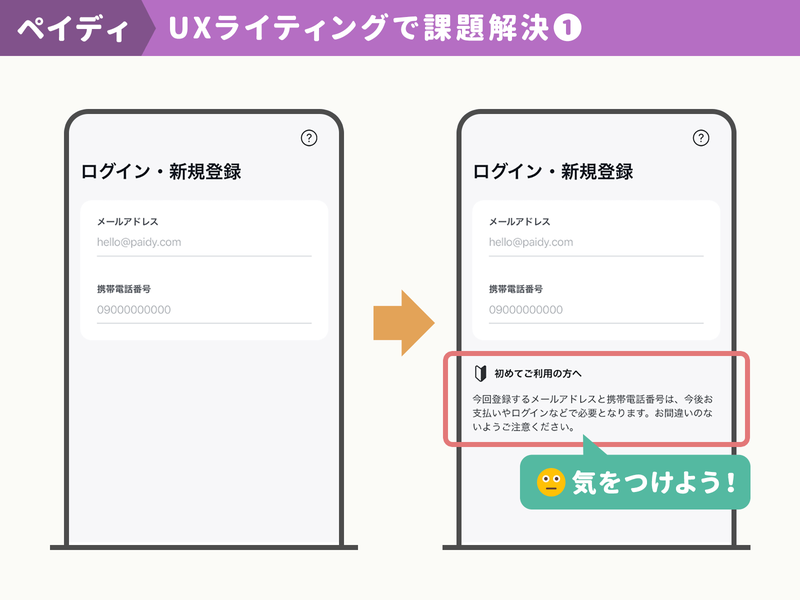
例えば、ペイディのログイン画面では、誤ったメールアドレスを登録する人が多いという課題を、注意喚起テキストでカバーしています。
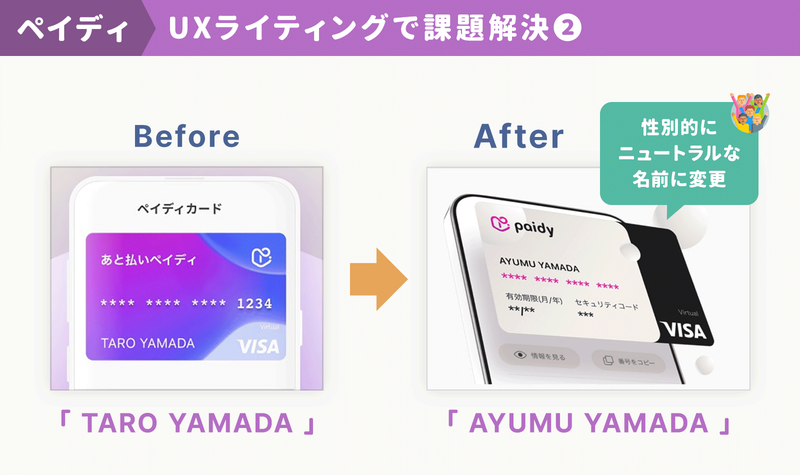
また、誰にでも利用してもらいたいので、ダミーの名前も「ヤマダアユム」という、性別的にニュートラルな名前を採用しています。


専門家が「UXライティング」で抑える3つのポイント
ポイント①:「ユーザーはテキストを読まない」
宮崎:
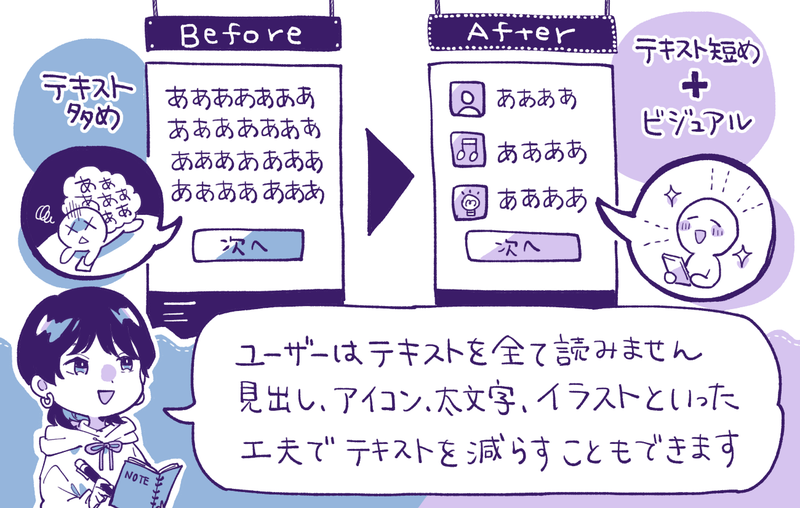
UXライティングで最も意識しているのは「ユーザーはテキストを読まない」という事実を、しっかりと肝に銘じることです。
例えば、ユーザビリティを研究するニールセン博士は「文章の文字数が多くなるほど読まれにくくなる」という調査を公開しています。
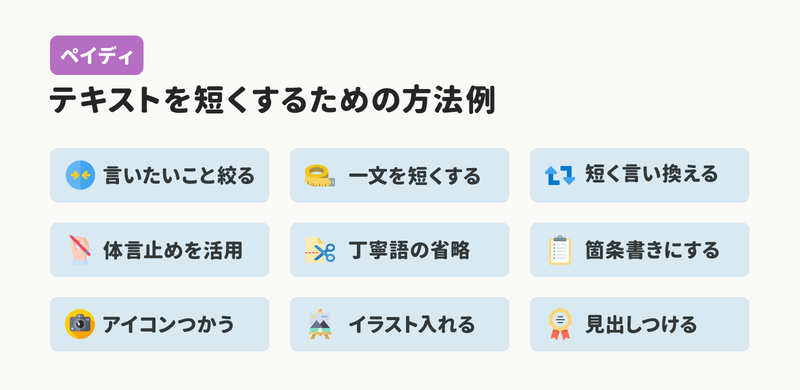
大切にしているのは「引き算」です。UXライティングは彫刻に似ています。集めた情報や素材をベースに、削って削ってシンプルな文章にする。


でも、テキストを短くするって難しいんですよ。なので、僕は普段から人にテキストを見せて「意見をもらうこと」も意識していますね。
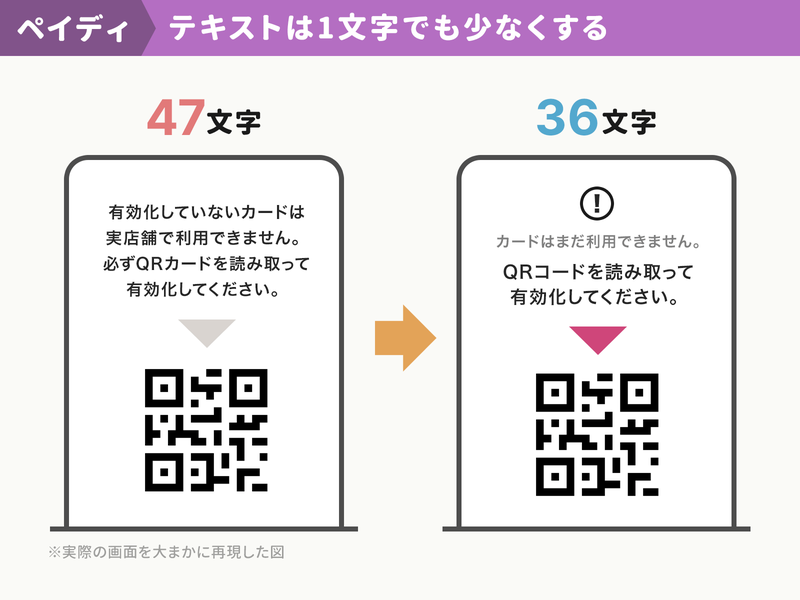
ペイディのカード発行画面の文章をつくったときにも、最初に考えたものを社内で見てもらうと、社長から「ちょっと長いですね。もっとシンプルになりませんか?」と言われたことがありました。
再考すると、47文字から36文字になりました。「テキストは読まれないよ」と自分で言っておきながら、文章が長くなってしまっていたんです。

ポイント②:「ひらがな7割、漢字3割」が黄金比率
宮崎:
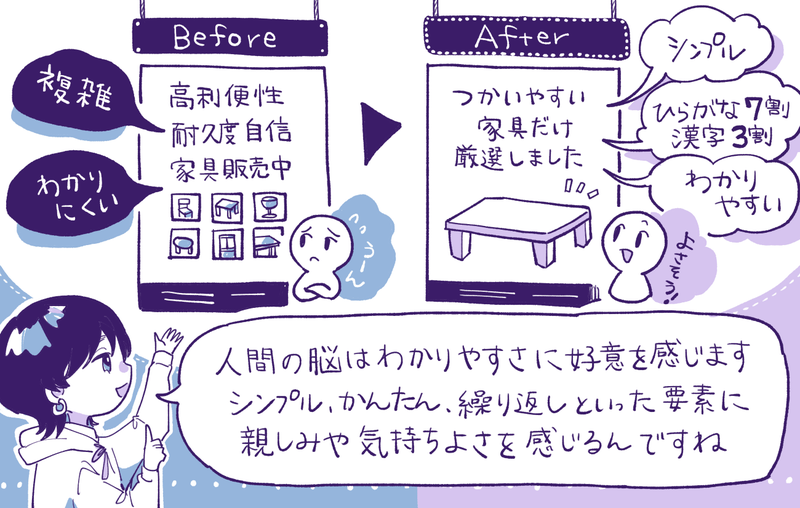
UXライティングでは「ひらがな7割、漢字3割」を意識しますね。ひらがなが多いほうが、やさしく・わかりやすく・親しみやすく感じるからです。
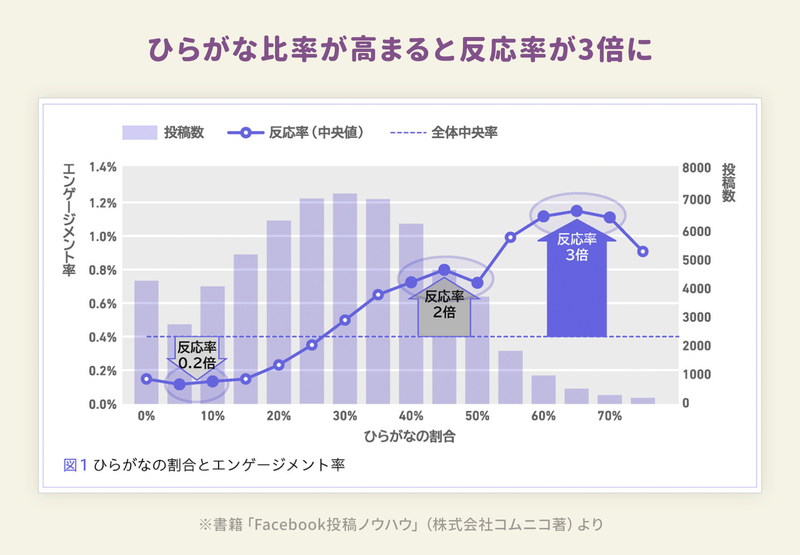
実際に「Facebook投稿ノウハウ」という本では、投稿に「ひらがなの割合」が増えるほど反応率が高くなる、という調査が紹介されています。

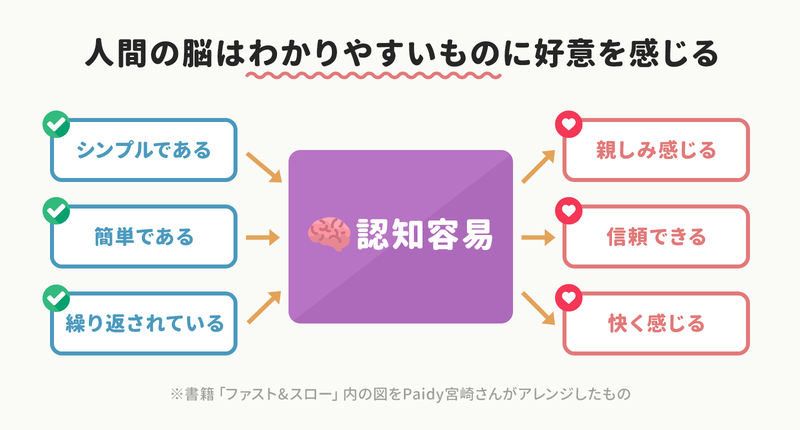
つまり、人間の脳は「わかりやすいもの」には好意を感じやすいんですね。シンプルでわかりやすいと「なんか好きだな」と良い印象を抱きます。
「シンプル・簡単・繰り返されている」こうしたものが頭に入ってくると、親しみを感じたり、信頼したり、気持ちよさを感じるんです。


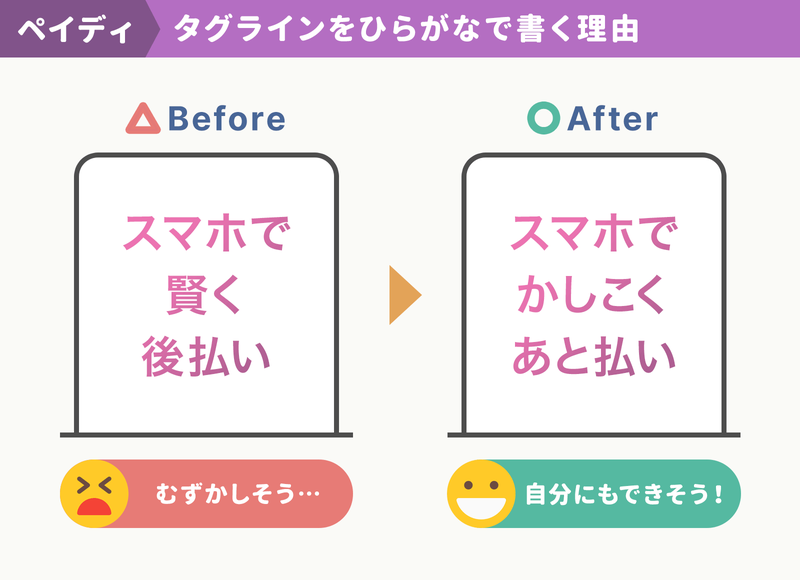
実例としては、ペイディのタグラインでも「スマホでかしこくあと払い」とひらがなで書くことを徹底していますね。
わかりにくい言葉や文章をつかって、相手に「なんかよくわかんないな」と思われると「このサービスなんか嫌だな」と思われてしまいます。
それを避けるために、簡単なシンプルな言葉で「わかりやすい」と思ってもらえるように気を付けています。

ポイント③:訴求軸(何を言うか)に時間をかける
宮崎:
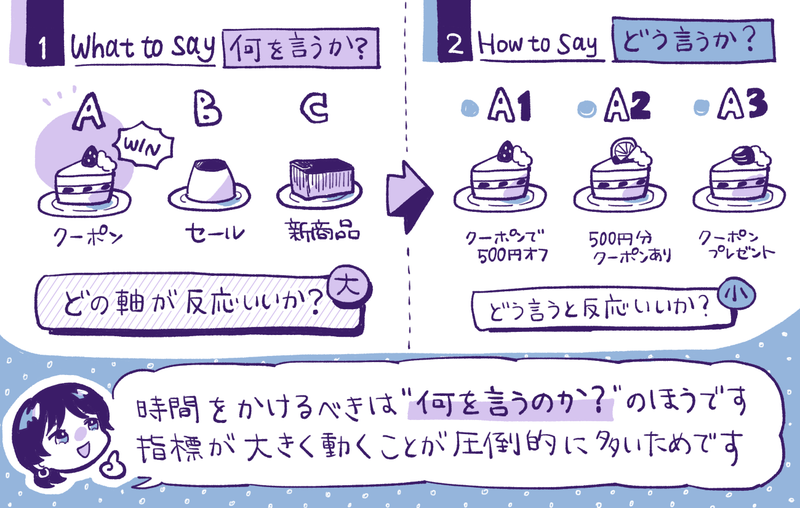
「How to say」よりも「What to say」を大事にします。つまり「どう言うのか」よりも「何を言うのか」に時間をかけるということです。
なぜなら、指標が大きく動くときって「何を言うのか」を変えた瞬間であることが圧倒的に多いからなんですよ。
例えば、プッシュ通知を送るときに「クーポン配布します」がいいのか、「新商品が入荷しました」がいいのか、「セールやってます」がいいのか、この訴求の軸を変えることが「何を言うのか(What to say)」です。
そして、クーポンの中で「クーポンでお得に商品をゲット!」がいいのか、「クーポンを限定配布中ですよ」がいいのかなど、細かい表現を決めるのが「How to say」です。
幹から分かれていく「大きい枝」をまず検証してから、その後に細かく広がっていく「細かい枝」を検証していくイメージです。

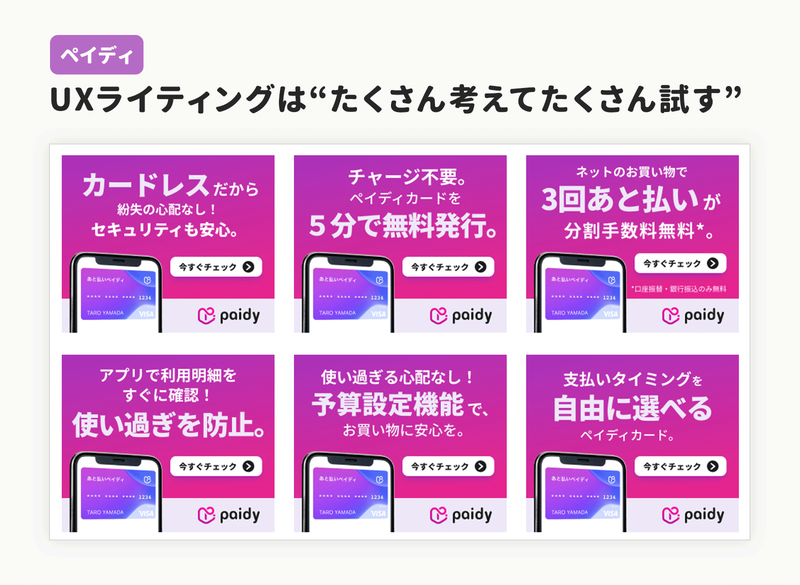
このときに大切なのは、思考力よりも「思考量」です。アイディアの質は考えた時間に比例します。たくさん考えてたくさん試すことが大事。
経験則的にも、たくさん考えると「いいアイディア」が出て、それが評価や結果につながるケースが多いですね。

「UXライティング」で指標を改善した3つの成功事例
成功事例① :言葉の流通力がサービスを広める
宮崎:
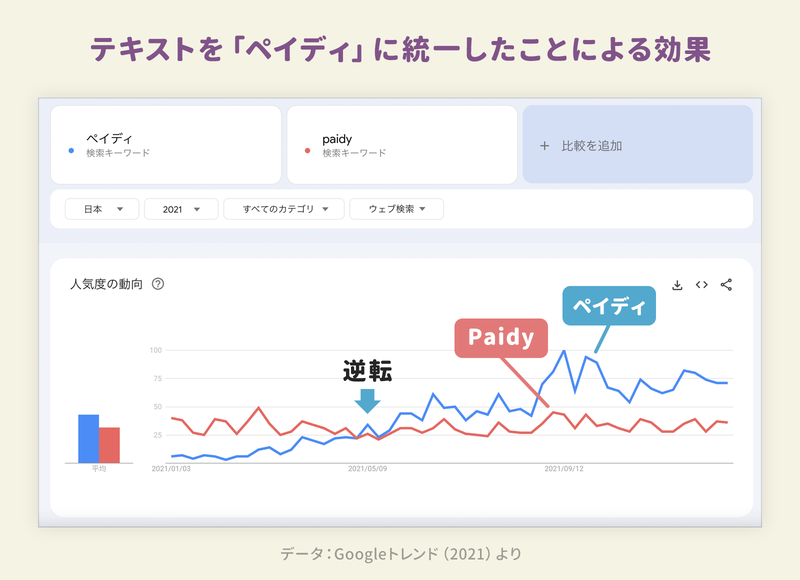
2021年に、サービス名である「Paidy」の表記を、カタカナの「ペイディ」に基本は統一してもらうようにしたのは良かったですね。
なぜかというと、サービス名が読めないと「言葉が流通しないから」です。例えば、誰かに「○○よかったよ!」と伝えにくくなるので、成長速度にもブレーキがかかってしまいます。
やっぱり「Paidy」とアルファベットで書くと、なかなか読めないんですね。この課題を解決するために「ペイディ」に統一しました。
すると、実際に「Googleでの検索回数」も逆転したんですね。数ヶ月ほどで「ペイディ」のほうが多く検索してもらえるようになりました。
これによって、サービスが認知されやすくなったり、リアルやSNSでクチコミされやすくなったり、人に伝わりやすくなったとも考えています。


成功事例②:オンボーディングの改善事例
宮崎:
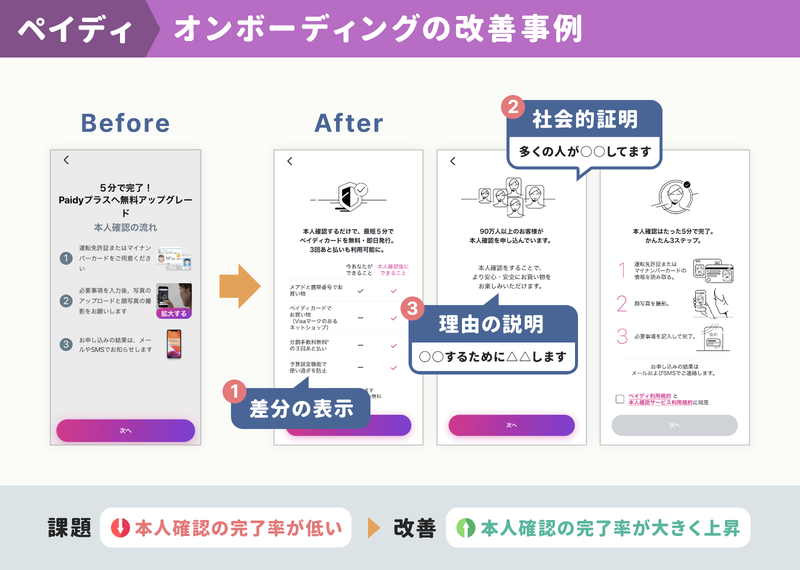
本人確認の画面では、UXライティングを軸にオンボーディングを改善すると、本人確認の完了率が大きく向上しました。
主な変更ポイントは3点です。1つ目は「差分」を表示しました。本人確認をすれば「こういう状態になりますよ」と一目でわかるようにしました。
2つ目は「社会的証明の原理」を取り入れました。簡単にいうと「人間が意思決定するときには、他者の行動の影響を受ける」というものです。
そこで「90万人以上のお客様が申し込んでいます」と書くことで、みんながやってるなら自分もやってみるか、と思ってもらいやすくしました。
3つ目は「理由の説明」です。理由を語ると人間は納得しやすいため「こういう理由で、あなたにこうしてほしい」と伝えるようにしました。
これは「本人確認をすると、安心安全にお買い物ができます」のように書くことで、本人確認という行動に対しての納得感を高めました。

成功事例③: ポップアップのテキスト改善
宮崎:
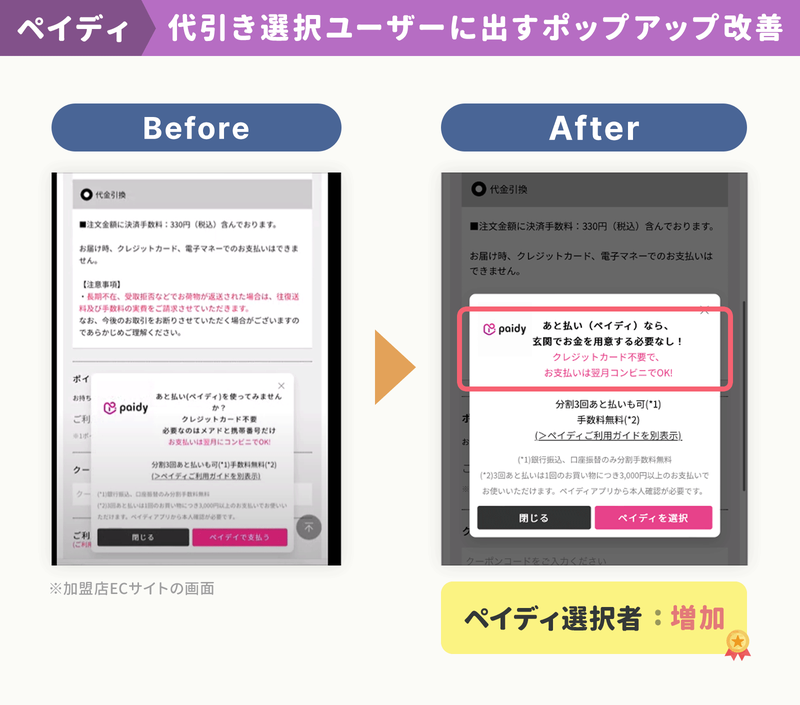
ペイディを「支払い方法」に導入してくれているECサイトで、代引きを選択したユーザーだけに表示するメッセージを改善したことがあります。
これは具体的には、「あと払いなら、現金でお金を用意する必要なし」といった文言に変更すると、ペイディの選択率が上がりました。
なぜかというと、代引きだと届くときに「現金を持って家にいないといけない」という点に、面倒さを感じる方が一定数いたためです。その課題を解決する手段としてペイディを提案したのがよかったのだと思います。
このように「誰に向けて言うのか?」を意識して、人によってメッセージを変えるというのも、大事な視点だなと思います。

どのような流れで「UXライティング」を行うか?
宮崎:
UXライティングって、完成したUIに「テキストを入れる仕事」と思われがちですが、それだと遅すぎるため「課題解決から入る」ことも多いですね。
例えば、プロダクトマネジャーから「この課題を解決したい」「この機能を追加したい」と言われて、まずはUXデザイナーと一緒に話を聞きます。
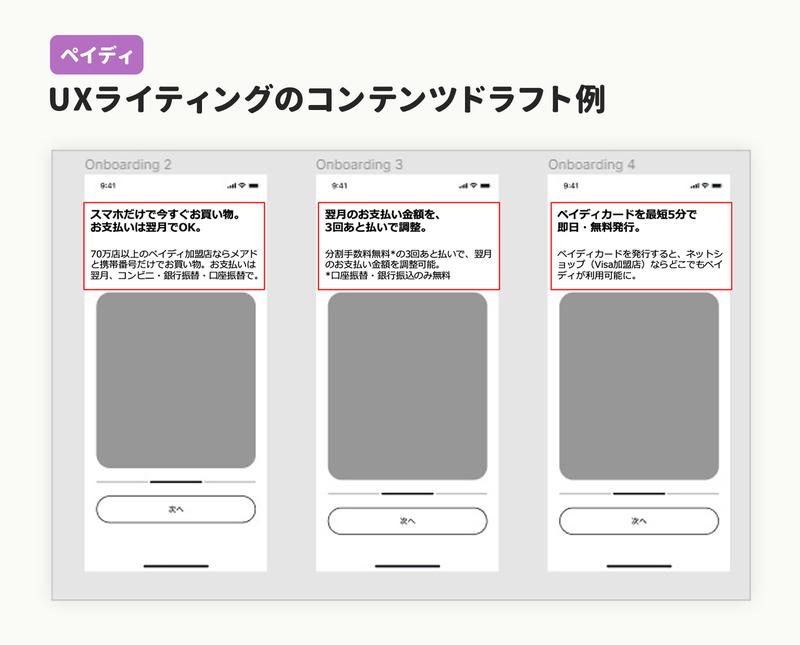
そこから機能やUIについて話し合い、言葉がコンテンツの多くを占める場合は、UXライターがドラフト(Googleスライドなど)をつくります。
そのあとUXデザイナーにFigmaでUIに起こしてもらい、調整などしたあとに承認をもらい実装という流れになります。


仕事にも「UXライティング」は活用できる。
宮崎:
仕事の体験を良くする意味で、UXライティングを活用できたと感じるのは、「修正」という言葉を「アップデート」と言い換えたことです。
やっぱり「修正」だと、誰かががんばって書いたものに対して、悪いところを指摘する印象が出てしまって、なんか嫌だなとずっと思っていて。
それを「アップデート」にすると「ちょっと良くしましたよ」みたいに伝わるので、その言葉を受け取った人も気持ちが軽くなるんですよ。
あとは「フィードバック」という言葉を「インプット」と言い換えるのも、やってみてよかったなと考えています。
UXライターは「フィードバックをもらうこと」も仕事ですが、たくさん意見を浴びると否定されるように感じて、つらく感じることもあります。
そんな中、社内チャットに案を投げたときに「こんなインプットがあるよ」とアイディアを加えてくれた方がいたんですよね。
フィードバックだと「悪い箇所を指摘する」という印象が強いですが、インプットは「これを加味するとより良くなる」という印象になる。
少しの言い方で、素直に意見を受け止めやすくなったのでいい言葉だなと。今では「インプット」という言葉をつかっています。
—-
【取材協力】
株式会社Paidy:https://corp.paidy.com/
あと払いサービス「ペイディ」:https://paidy.com/
宮崎さん:@nao_ux_copy , https://note.com/miyaccchi/
【告知】宮崎さんの詳しい「UXライティングのテクニック術」については、書籍としてもまとめられています。UXライティングに関心がある方はとくに参考になると思います。ご興味あればぜひ読んでみてください。
https://www.amazon.co.jp/dp/4866801778
※続きのマニアックな事例は3つほど、note購読者向けにまとめています。プッシュ通知で「機能の利用率」を高めた工夫、新規ユーザーに必要アクションを取ってもらいやすくなるポイント、などご興味あればご覧ください。
https://markelabo.com/n/n913cb0f0292c