※本記事はnoteにて公開した記事を転載したものです(公開日:2023年7月28日)数値などは取材当時のものです。
https://markelabo.com/n/ne9bed1488bda
10周年を迎えた「メルカリ」さんを取材しました。

「メルカリ」について教えてください。
塚本:
「メルカリ」は、国内最大手のフリマアプリです。2023年の7月にサービス開始からちょうど10周年を迎えました。
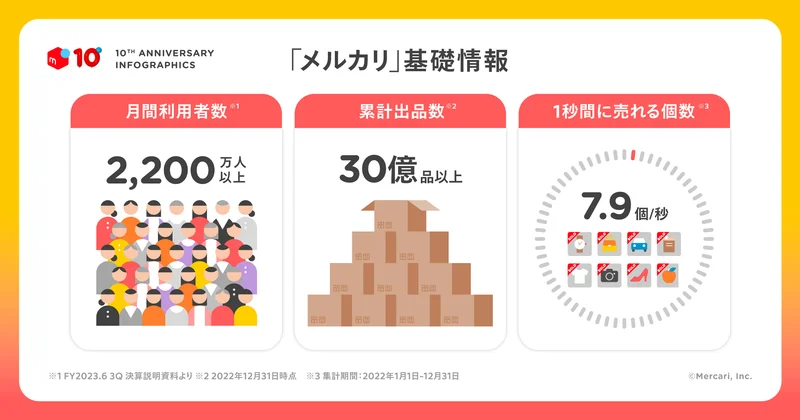
直近のアクティブユーザー(MAU)は2,200万人以上に、四半期のGMV(流通金額)は2,500億円以上に到達しています。
累計だと30億品以上が出品されていて、販売の速度でいうと「1秒間に7.9個の商品が売れている」というデータもあります。


この10年間でのトレンドの変化としては、取引されている「ブランド」にも変化が出ています。
例えば、メルカリで2013年に最も売れたブランドは「シャネル」でしたが、2022年には「ユニクロ」が1位になっています。
2013年はまだ「フリマアプリで不要品を売る」という習慣がなかったため、価値が下がりにくくて単価の高いブランドが取引される傾向がありました。
一方、近年ではフリマアプリで不要品を売る、という消費行動が定着したことから、日常づかいのブランドも取引されるようになったと考えられます。

メルカリでは「新しい機能」もたくさん公開されていますが、どのような流れで機能を実装しているのでしょうか?
塚本:
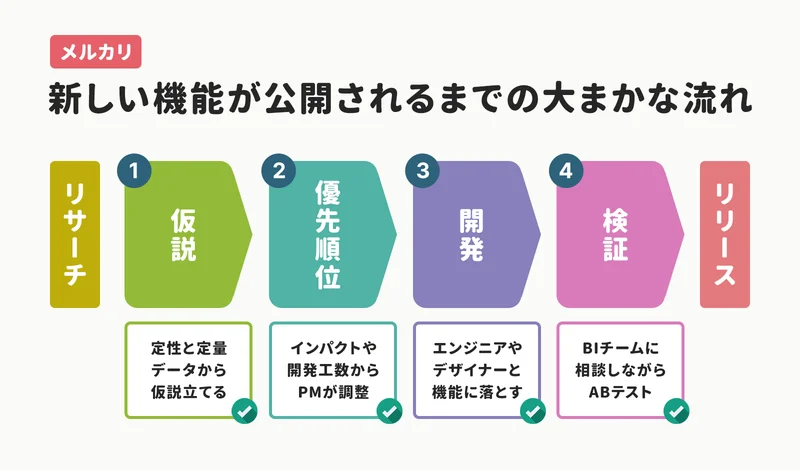
流れとしては、まず定性と定量データをもとにPMが仮説を立てて、ビジネスインパクトや開発の実現度などをもとに優先順位を決めます。
メルカリは組織的にも大きくなっていて、多くのチームが同じ画面にいろんな機能をつくろうとするため、そこはPMが調整役を担っているんです。
優先順位が決まったら、エンジニアやデザイナーとUI/UX的な解決策を考えながら機能に落とし込み、BIチーム(Business Intelligence)のアナリストに相談しながら、ABテストの指標を決めます。
それで実際にABテストを実施して、リリースするかしないか判断しますね。
宮本:
デザインチームの役割としては、このプロセスにデザイナーとして並走する形ですが、デザインチームの中にはUXリサーチチームもあって。
仮説をつくる手前のビジネス機会の探索を目的にした、インタビュー調査なども実施しています。

メルカリの体験が改善した「3つの成功施策」
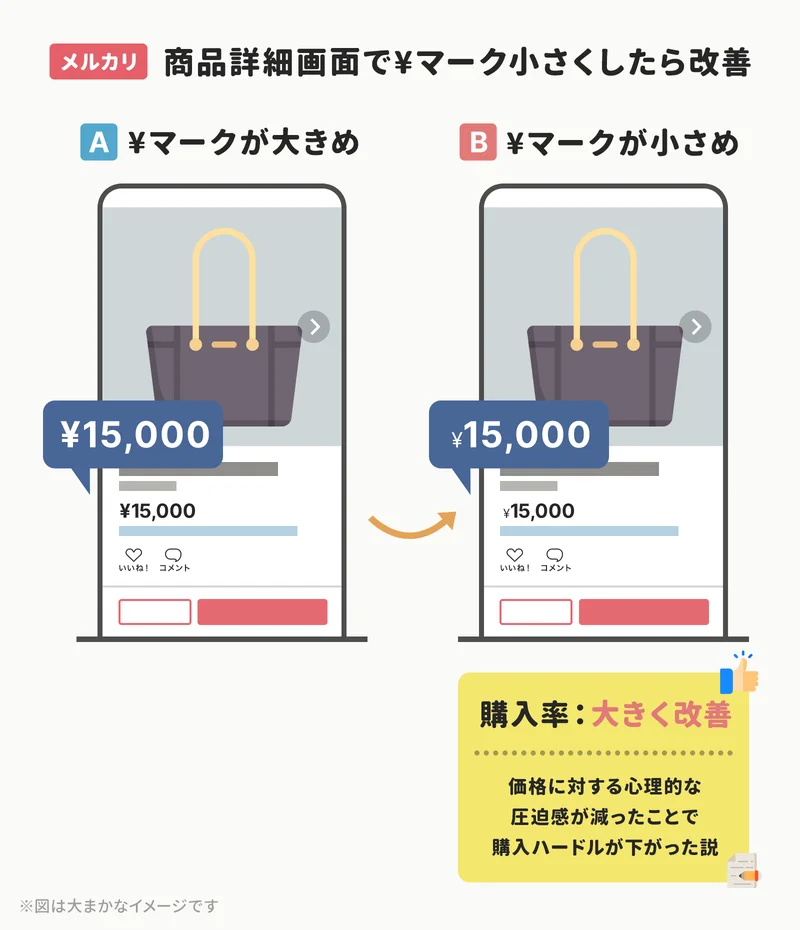
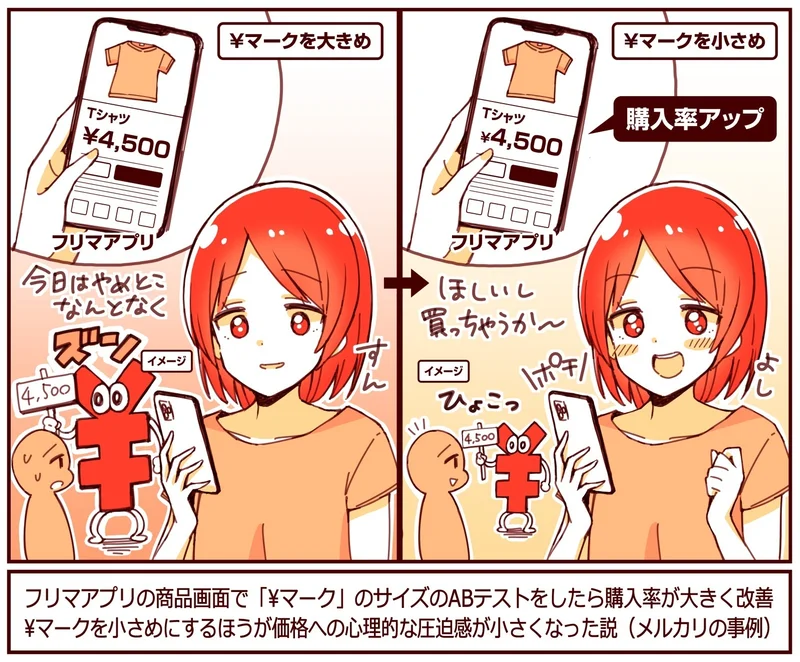
成功施策①:「商品ページの¥マークを小さくしたら購入率が大きくアップ」
宮本:
メルカリの商品詳細ページには、当然「値段」が記載されていますが、この値段の¥マークを小さくしたところ、めちゃくちゃ売れやすくなりました。
以前は、¥マークと値段の「文字のサイズ」が同じくらいだったのですが、¥マークをちょっと小さくしただけで、購入率が大きく上がったんです。

理由としては、¥マークを小さくすると「価格への圧迫感」が減って、心理的にすこし安く感じるためではないかと考えています。
もちろん場合にもよるかもしれませんが、¥マークを大きく表示してしまうと、桁数が多いように感じて「価格を高く」感じやすくなる傾向があるのかなと。
もともと仮説としては、¥マークが小さいほうが心理的にすこし安く感じるという研究結果もあって、そうした情報をもとに仮説を立てました。
AmazonなどのECサイトでも、¥マークを小さく表示しているんですよ。これもテストの結果でこうなっているのかもしれないと。

最初にこの案があがったときは、「そんなに差分はなさそうだし、他のことに時間をつかったほうが生産的では…?」とも思ったんです。
でも実際にやってみると、小さな開発コストで大きなリターンを得られる、ものすごくインパクトを残した施策になりましたね。

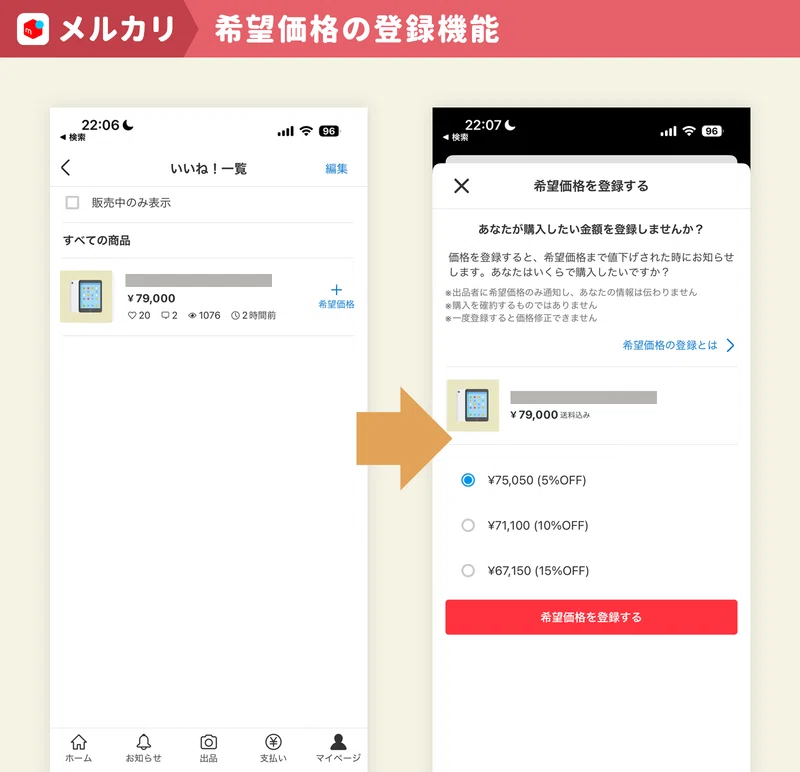
成功施策②:「希望価格をリクエストする機能で購入率とGMVがアップ」
宮本:
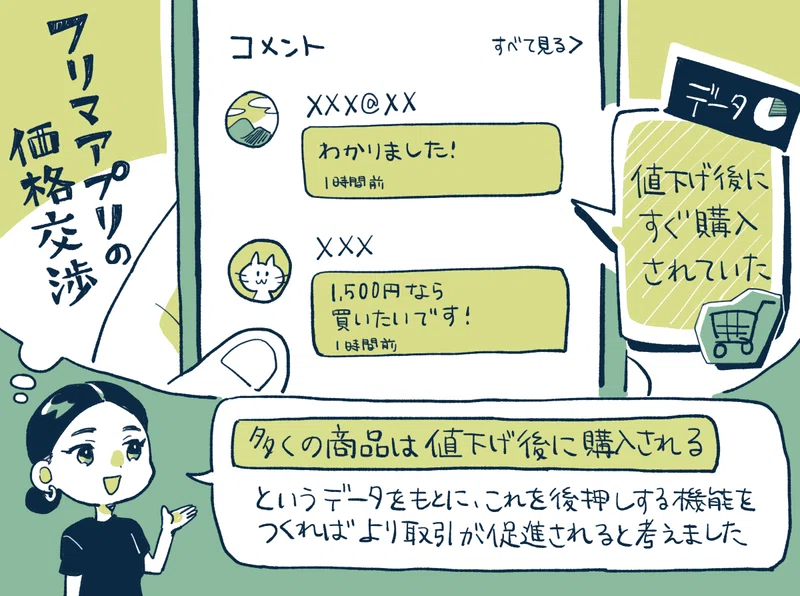
おもしろかったのは「希望価格の登録」という、購入者から出品者に希望価格をリクエストする機能を出したところ、購入率やGMVが向上したことです。
実は似た機能を、過去に2回ほど出したことがあるのですが、あまり上手くいかなくて、今回の機能ではじめて数字的なインパクトが出ました。


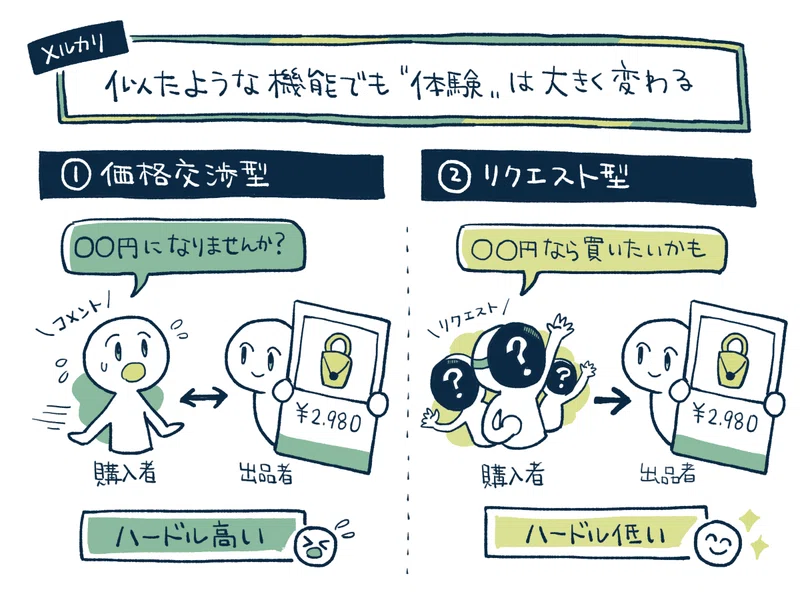
機能は似ているのに、今回結果が出た理由は「体験に大きな差が出たから」だと考えています。
この機能のポイントは、購入者が「誰かわからない状態」で価格をリクエストできるようにしたことと、出品者には「希望価格を登録した人数」が伝わるようにしたことでした。
以前につくった機能は「この値段でどうですか?」と売り手と買い手で価格交渉する機能だったのですが、これだとうまくいきませんでした。
なぜなら、知らないお客様同士で「値引きしてくれませんか?」と交渉することに、高いハードルを感じる方も多いためです。
例えば、「値引きしてと言ったら失礼では?」と悩んだり、「値下げしてください」とお願いすることに、心理的な障壁を感じる人もいます。
そもそも、誰かわかっている状態で交渉する機能だと、結局コメント欄でやり取りするのと、あまり体験が変わらなかったのかなと思います。

成功した機能は、交渉するというよりは「希望価格を投票する」というもので、誰かわからない状態で希望価格を伝えられるようにしました。機能の名前にも「交渉」という言葉をあえてつかいませんでしたね。
例えば、「私は10%オフなら買いますよ」と投票する感じで、直接的なコミュニケーションはなくて、出品者は誰が希望しているかも見えない。
出品者としては「この価格で何人が希望しています」とサマリーが見られるだけで、それをもとに「価格を変更しようかな」と検討できるものです。
とても些細な変更ですが、こうした工夫により心理的なハードルが下がり、購入率やGMVにインパクトを与えました。

この機能がないときにも、売り手と買い手の方がコメント欄で値引き交渉をすることって、たくさん行われていたわけです。
そこでデータを見ると、多くの商品は「値引き後にすぐ購入されている」という事実があって、そうした情報からこの機能を着想しましたね。

成功施策③:「プロフィールアイコンの設定機能」
塚本:
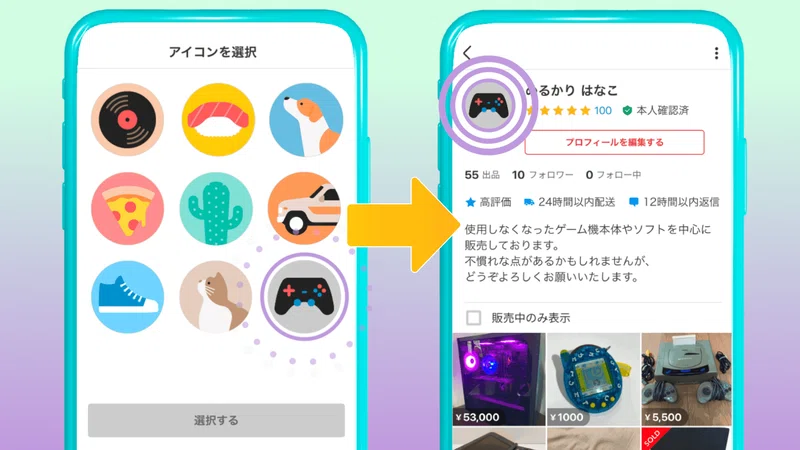
10周年のタイミングに合わせて、メルカリのプロフィールアイコンを、9つのデフォルトアイコンから選べる機能をつけました。
背景としては、未設定だとグレーのアイコンになるのですが、リサーチをすると「このアイコンはすこし信頼できない」と感じている方も結構いて。

つまり、いくら出品をたくさんして、良い取引をしている出品者だとしても、このアイコンだと「怪しく感じてしまう」みたいな意見が多かった。
そこのハードルを下げるために、かわいいアイコンを用意して、その中から選べるようにしました。(最終結果はABテスト中)

グレーのデフォルトアイコンを「フレンドリーな画像に変える」という手もあったのですけど、急に変えたらビックリさせてしまう可能性もあるなと。
「誰か勝手に私のアイコン画像を変更した?」など、セキュリティ面で誤解を呼んでしまう懸念もあったのでこの方法にしました。
施策の精度を高める「デザインレビュー」
宮本:
こうした改善施策を行うときに、メルカリでは「デザインレビュー」というプロセスを大事にしていて、デザインチームで毎日1時間をつかっています。
例えば、その前後の利用シーンから考えたときに、一貫性のある体験になっているか、そもそも必要なものなのかなど議論します。
あとは、方向性はとても良いけど、よりスムーズに実行するにはこうすると良いのではなど、デザイン視点からフィードバックしたりもします。
なぜこれをデザインチームがやるかというと、俯瞰してお客様の体験を見ることができるのが、デザインチームのいいところだと思うからです。
メルカリには、出品や購入などの一側面にフォーカスしたチームもあります。チーム内で視点が狭まってしまうことを避けるためにも「プロダクトを俯瞰して見る」という役割をデザインチームが担っています。
レビュー自体のクオリティを高める工夫としては、テンプレートを事前共有してもらって、きちんと目的に沿ったレビューができるよう意識しています。

効果が高かった広告訴求
メルカリで、直近最も成果が良かった広告訴求は、TikTokで「メルカリで新鮮なお肉が買えます」という訴求をしたものでした。
インフルエンサーの方に協力してもらった企画でしたが、「メルカリでお肉が買えるの!?」という意外性が良かったのかなと考えています。
実際に、農家の方が「産地直送の野菜」を売っていたり、お得な訳アリ品なども多いため、利用のキッカケもつくりやすかったのかなと。
また、メルカリでは「食品価格の値上げ」といった高騰のあおりを受けて、生鮮食品の購入がすごく増加している背景もありますね。

—-
【取材協力】
株式会社メルカリ:https://about.mercari.com/
メルカリ:https://jp.mercari.com/
10周年特設サイト:https://jp-news.mercari.com/10th-anniversary/
【告知】メルカリさんでは各職種で採用中。とくにPMやデザイナーなど募集しているとのこと。ご興味があれば下記サイトをご覧ください。
https://careers.mercari.com/jp/
※続きのマニアックな事例は4つほど、note購読者向けにまとめています。ナビゲーションの表示で購入率が改善した話、エンゲージメントを高めた機能、UGCの活用で成功したSNS企画、などご興味あればご覧ください。
https://markelabo.com/n/ne9bed1488bda